Hi,
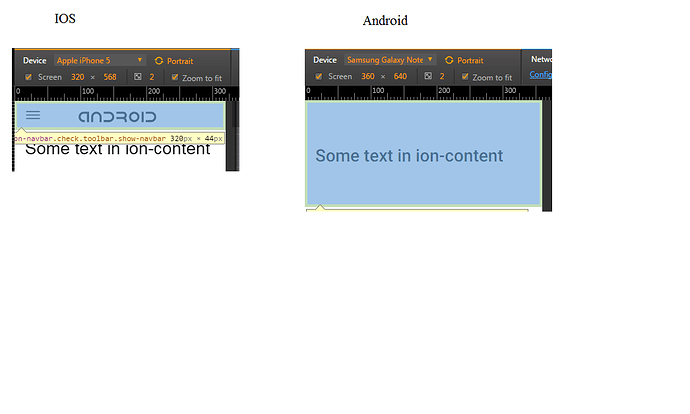
I have an svg img to be displayed in my title of ion-navbar. In IOS, image fits perfectly while in android the img is hidden as the ion-content hides ion-navbar. Attached the img to have a clear understanding of the problem. How can i adjust height of nav-bar in android so that i get result similar to ios. Please help.
search in www/lib/ionic/css/ionic for your thing you want to edit and change the css properties 
Hi, i want to change in ionic2. I checked in the build folder and found similar css properties for ion-navbar for ios and android. It would be great if you let me know where to change the property.
press CTRL+F and search for the tag you may want to edit, i think you’ll find it like that 
no problem!