Hi, I am building a chatbot currently and I am having issues with passing values from array (answersList) and show in the form of ion-list. May I know what’s the issue?
Below are the screenshots of my codes:
home.html
home.ts
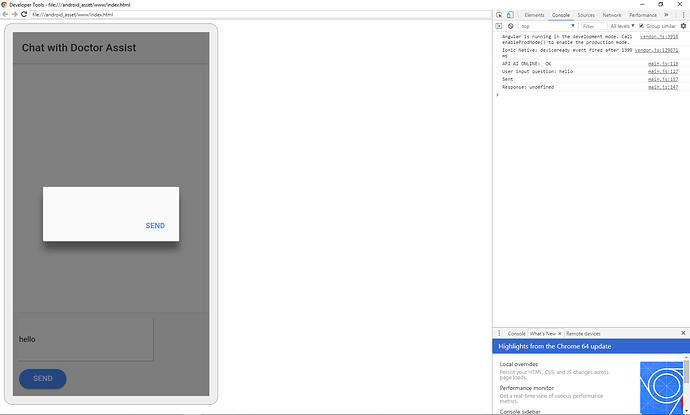
from google chrome inspect
hello,
post code, not pictures.
I can’t read it, so I guess answerslist is empty.
Best regards, anna-liebt
Hi thanks for replying and I’ll take note. Here are the codes.
It is still not working and showing the response as “undefined” when I chrome inspect.
Appreciate if anyone could help in this! Thank you.
home.html
<ion-header>
<ion-navbar>
<ion-title>
Chat with Doctor Assist
</ion-title>
</ion-navbar>
</ion-header>
<!--<ion-content>
<ion-list>
<ion-item *ngFor="let question of questionList">
{{question}}
</ion-item>
</ion-list>
</ion-content> -->
<ion-content>
<ion-list>
<ion-item *ngFor="let answer of answersList">
{{answer}}
</ion-item>
</ion-list>
</ion-content>
<ion-footer>
<ion-toolbar position="bottom">
<ion-row style="align-items: stretch">
<ion-col width-90>
<input ion-textarea type="text" id = "inputText" [(ngModel)]="question" placeholder="Type a message..">
</ion-col>
<ion-col>
<button ion-button round (click)="ask()">Send</button>
</ion-col>
</ion-row>
</ion-toolbar>
<!--<div *ngFor="let answer of answers">
{{answer}}
</div>
-->
</ion-footer>
home.ts
import { Component, NgZone } from '@angular/core';
import { NavController } from 'ionic-angular';
import { NavParams, AlertController } from 'ionic-angular';
import { Platform } from 'ionic-angular';
import { Parse } from 'parse';
// declare var ApiAIPromises: any;
declare var ApiAIPlugin: any;
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
answersList: any = [];
questionList = [];
question;
answer;
constructor(public platform: Platform, public ngZone: NgZone, public navCtrl: NavController, public navParams: NavParams, public alertCtrl: AlertController) {
platform.ready().then(() => {
ApiAIPlugin.init(
{
clientAccessToken: "TOKEN", // insert your client access key here
lang: "en" // set lang tag from list of supported languages
},
result => { console.log('API AI ONLINE: ', result)},
error => { console.log('API AI OFFLINE: ', error)}
);
// ApiAIPromises.init({ //error
// clientAccessToken: "TOKEN"
// })
// .then((result) => console.log("Hi I'm Mabel: " + result))
});
}
ask() {
console.log("User input question: " + this.question);
// ApiAIPlugin.requestText({
// query: this.question
// })
// .then(({result: {fulfillment: {speech}}}) => {
// this.ngZone.run(()=> {
// this.answer.push.apply(speech);
// console.log("Hey I manage to print second message");
// });
// })
try {
ApiAIPlugin.requestText(
{
query: this.question
},
function (response) {
// place your result processing here
response = (({result: {fulfillment: {speech}}}) => {
this.answersList.push(speech);
})
console.log("Response: "+ JSON.stringify(response));
//alert(JSON.stringify(response));
},
function (error) {
// place your error processing here
console.log("Error: "+ JSON.stringify(error));
alert(error);
});
} catch (e) {
console.log("Error: "+ JSON.stringify(e));
alert(e);
}
this.userEnter();
}
userEnter () {
let self = this;
var promises = [];
let prompt = this.alertCtrl.create({
buttons: [
{
text: 'Send',
handler: data => {
function success(answersList) {
for (var a = 0; this.answersList.length; a++) {
var promise = new Parse.Promise();
var response = this.answersList[0];
var answer = response.answersList.getAnswer();
self.answersList.push(answer);
//this.answersList.push(response);
promise.resolve(response);
promises.push(promise);
}
}
}
}
]
})
prompt.present();
function success(answersList) {
}
console.log("Sent");
}
public getAnswer(): String {
return this.answer;
}
public setAnswer(answer: String) {
this.answer = answer;
}
}