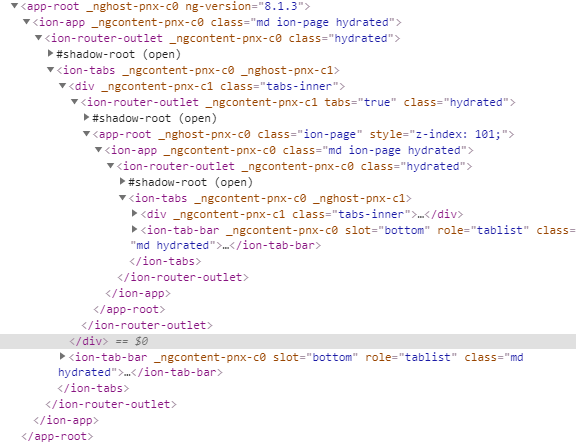
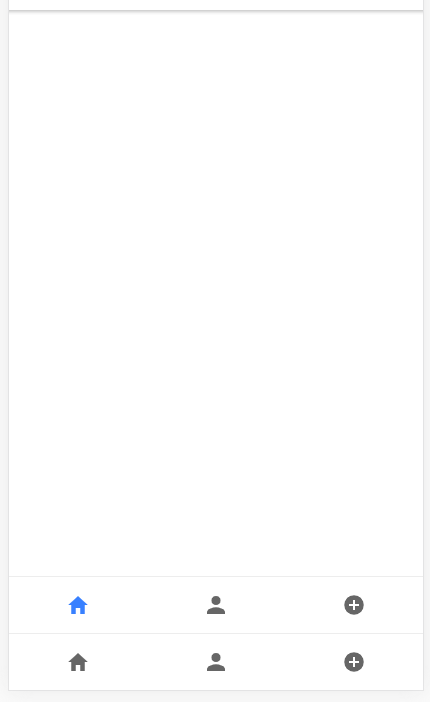
I created a blanc app and added a tab bar with 3 routes. The routing and is working win, except i have two similar tab-bars. I did not set it multiple times. The weird thing about it is, that they are contentwise the same (as is created them) but if i for example add a class to the tab-bar it appears just at one of them. Another weird part is, that just the tab-bar ist duplicated and not the whole ion-tabs component.
<ion-app>
<ion-router-outlet>
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="patients">
<ion-icon name="home"></ion-icon>
</ion-tab-button>
<ion-tab-button tab="nurses">
<ion-icon name="person"></ion-icon>
</ion-tab-button>
<ion-tab-button tab="add-care">
<ion-icon name="add-circle"></ion-icon>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
</ion-router-outlet>
</ion-app>
This is my app.component.html